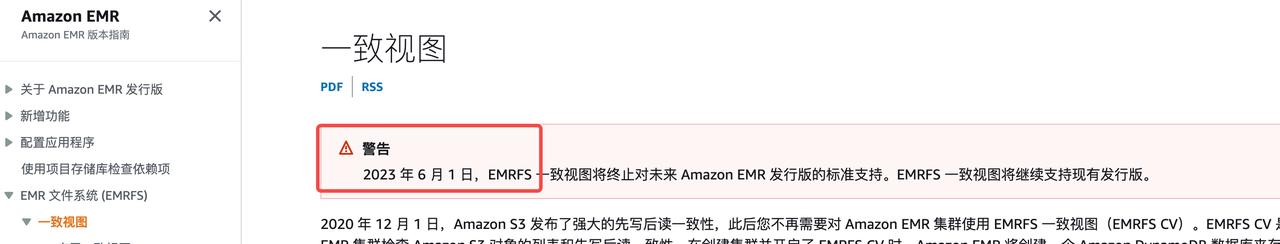
emrfs架构设计分析
官方主页:https://docs.aws.amazon.com/zh_cn/emr/latest/ReleaseGuide/emr-fs.html
emrfs是aws的emr提供的一个fs能力的组件,本身只有sdk,这个组件存在的核心价值是为了解决s3的数据一致性的问题,具体可以看:
https://aws.amazon.com/cn/blogs/aws/emr-consistent-file-system/
Because S3 is designed for eventual consistency, if one application creates an S3 object it may take a short time (typically measured in tens or hundreds of milliseconds) before it is visible in a LIST operation. This small window can sometimes lead to inconsistent results when the output files produced by one MapReduce job are used as the input of another job. |
也就是说在很短的时间会出现向s3发起一个put操作,put操作返回成功后立马发起get操作,get会返回key not exist,所以EMRFS设计了一个dynamicDB用来记录数据,这里的数据并不是把s3的整个meta都原封不动的拷贝过来,而是记录一些行为,比如什么时候插入了数据,这样当从s3那边拿到列表的时候,就可以通过dynamicDB里面的数据去检查这个列表是否是一致,如果不一致,就会和s3多次访问触发重试,重试次数用完后会引发 ConsistencyException 或记录异常并继续执行工作流程。
ConsistencyExceptions的异常例如:
- listStatus: No Amazon S3 object for metadata item /S3_bucket/dir/object
- getFileStatus: Key dir/file is present in metadata but not Amazon S3
在后面s3自己支持了读写的强一致性后,这个功能存在的意义就不是很大了,所以才会考虑2023年6月下掉:https://aws.amazon.com/cn/blogs/aws/amazon-s3-update-strong-read-after-write-consistency/
emrfs有独立的配置文件,在emrfs-site.xml中通过fs.s3.consistent 的布尔值设置为 true,来启用。
从 Amazon EMR 5.20.0 版开始,默认情况下已启用经 EMRFS S3 优化的提交程序。https://docs.aws.amazon.com/zh_cn/emr/latest/ReleaseGuide/emr-spark-committer-reqs.html
2020年5月上线,2023年下线:
https://help.talend.com/r/zh-CN/7.3/release-notes-data-fabric/what-s-new-in-r2020-05

如果绕过emr直接去s3里面删除对象,不会自动同步,需要单独执行sync命令同步s3和emrfs之间的数据,也可以使用diff命令去检查emrfs和s3之间有哪些不一致,emrfs的参数放在emrfs-site.xml,可以配置的参数有:


emrfs可以用的命令有很多。
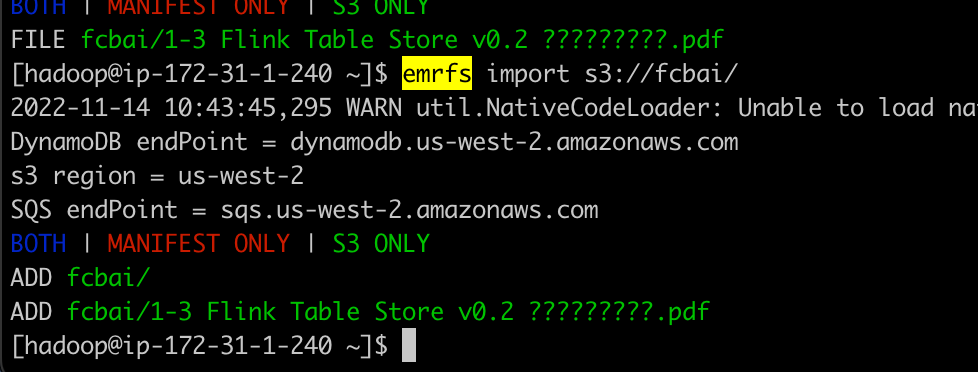
import是将s3的信息导入进来,发生的是add动作,sync 是对比dynamic和s3的数据,会删除或更新。
对于db的状态来说,有3类,BOTH,MAINFEST ONLY和 S3Only,分别代表不同的状态。
对于emrfs来说,无论多少个emr实例,背后都是使用同一个dynamicdb,db的数据结构如下:
payload,haskKey,rangeKey,lastModified,deletionTTL,eTag,counter。 |
其中payload来区分多个emr实例,haskKey对应s3的目录地址,这个地址开头是以bucket name开头的,rangeKey是对应的文件名称。
也就是说当在emr内发起一个文件put操作后,会先写入dynamicdb再去写入s3,当读的时候会去s3读再结合dynamicdb判断该key是否一致,确保最终能够拿到数据。

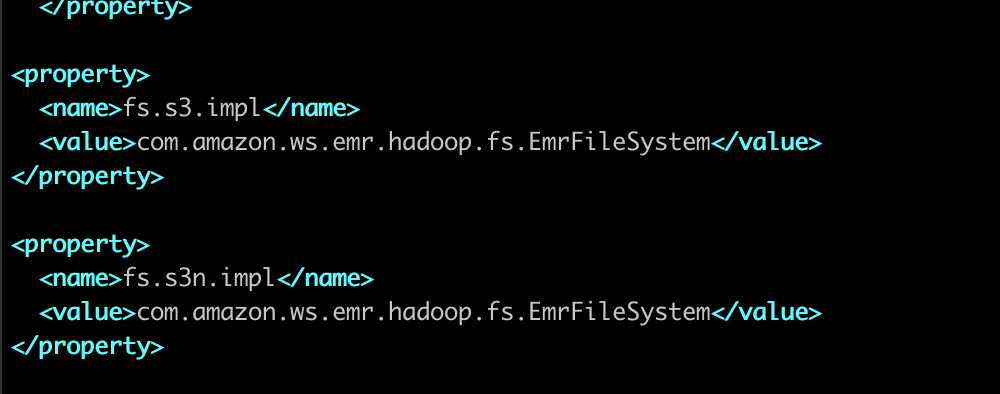
同时,目前emr的s3和s3n默认的实现,也已经内置成emrfsfilesystem了。
扫码手机观看或分享: